Pada pembahasan kali ini kita akan lebih jauh mengenal CSS, kita akan sedikit membahas penggunaan CSS dalam mendesain sebuah layout website.
Kelebihan CSS dalam layout web dibandingkan tabel adalah fleksibilitas dan juga lebih meminimalisasi jumlah byte file. Apabila Anda menggunakan tabel untuk mendesain layout, maka semakin banyak sel yang dibuat, akan semakin besar ukuran byte file dan akibatnya loading web pun membutuhkan waktu yang lebih lama.
Untuk membuat layout dengan CSS hal terpenting yang harus dilakukan adalah membagi elemen halaman ke dalam division-division tertentu.
Berikut ini adalah code halaman web yang belum dilayout tampilannya.
Pada contoh ini kita akan membuat layout sebagai berikut :
Perhatikan desain di atas, terdapat 4 bagian sel yang akan kita buat. Sebaiknya untuk nama id pada masing-masing division diberi nama sesuai desain supaya mudah dipahami.
Untuk yang pertama, kita akan membuat sel untuk bagian header.
Berikut ini style untuk bagian header yang saya buat.
Dengan style di atas, tampilan header sudah agak lebih bagus (lihat tampilan berikut)
Properti padding menyatakan jarak antara tepi sel dengan elemen yang ada di dalamnya.
Berikut contoh style lain dengan padding nya 40 pixel dan juga tipe garis bordernya putus-putus (dashed).
Maka hasilnya seperti berikut :
Kita kembalikan ke style yang header awal saja ya, karena contoh di atas hanya untuk menjelaskan penggunaan padding dan dashed. Style header yang kita gunakan adalah
Hasilnya akan seperti :
Selanjutnya kita buat style untuk bagian isi
Untuk bagian navigasi, karena bagian tersebut ingin diletakkan di sebelah kanan, maka berikan properti float: right. Perhatikan style berikut
Efek penggunaan properti float: right dapat dilihat pada tampilan berikut ini.
Meskipun sudah diletakkan di sebelah kanan, ternyata bagian isi masih belum seperti yang diinginkan sesuai desain layout. Oleh karena itu kita atur lebar sel untuk bagian isi dengan properti width dan juga kita beri jarak sedikit antara sel isi dan footer dengan properti margin-bottom. Perhatikan style berikut:
Efek nya akan terlihat seperti berikut
Pada gambar di atas tampak, bahwa bagian isi sudah memiliki sel sendiri selebar 830 pixel dan ada sedikit jarak (10 pixel) dari footer.
Ada baiknya kita tambahkan sedikit jarak antar bagian navigasi dengan header, begitu pula dengan bagian isi. Untuk keperluan ini, gunakan properti margin-top. Supaya seimbang dengan yang lain, kita beri jarak 10 pixel.
Hasil perubahan di atas akan tampak seperti berikut
Langkah selanjutnya kita bermain-main sedikit dengan layout image nya. Masih ada space kosong yang besar di sebelah kanan image. Bagaimana jika kita meletakkan paragrafnya di sebelah kanannya.
Untuk keperluan ini, sebaiknya kita buat class untuk imagenya. Kenapa? Hal ini dilakukan supaya memudahkan pengaturan image-image yang lain. Seandainya terdapat lebih satu image yang disisipkan ke halaman web tersebut, maka kita tidak perlu repot-repot mengatur semuanya, melainkan tinggal memanggil class nya saja.
Nama class untuk image pada contoh ini, misalnya gambar.
Apabila kita ingin membuat teks paragraf bagian isi memiliki alignment justify, maka dapat kita buat stylenya.
Agar gambar dan text sejajar kita ubah lagi style nya menjadi
Maka hasilnya
Untuk gambar yang lebih banyak kita bisa manfaatkan class pada bagian paragraf dan image
Untuk selanjutnya kita akan lebih membahas tentang CSS secara mendalam.
Silahkan kalian hapal dahulu materi lain sebelumnya.
Baca juga
Lihat materi Lainnya➧
<html>
<head>
<title>Dasar-dasar layout</title>
</head>
<body>
<div id="header">
<h1>welcome to my site</h1>
</div>
<div id="navigasi">
<h3>Menu Navigasi</h3>
<ul>
<li><a href="link1.htm">Link 1</a></li>
<li><a href="link2.htm">Link 2</a></li>
<li><a href="link3.htm">Link 3</a></li>
<li><a href="link4.htm">Link 4</a></li>
<li><a href="link5.htm">Link 5</a></li>
<li><a href="link6.htm">Link 6</a></li>
</ul>
</div>
<div id="isi">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMYB2UIp7ju3dTI6UCX11MlZFbMTEqNoD5ZnO2yvJ2n99DXd2UH3kJFWeZcb_vsM9jsNT_gEYXzmGLpgKPDpXTLzKrLnUITReqRle_zB9IGhq2_vdihNleu3YSlbwlh_XYbMh2owj-9kLb/s1600/PhotoGrid_1532235873165.png" />
<p>Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi.
Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi.
Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi.
Ini adalah bagian isi. Ini adalah bagian isi.
</p>
<p>Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi.
Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi.
Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi.
Ini adalah bagian isi. Ini adalah bagian isi.
</p>
</div>
<div id="footer">
<p>Copyright © 2007 by dr-kone.blogspot.com</p>
</div>
</body>
</html>
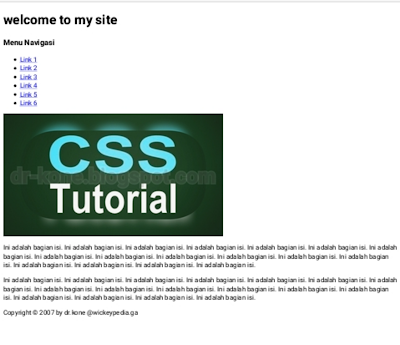
Tampilan kode di atas akan tampak seperti di bawah iniPada contoh ini kita akan membuat layout sebagai berikut :
Perhatikan desain di atas, terdapat 4 bagian sel yang akan kita buat. Sebaiknya untuk nama id pada masing-masing division diberi nama sesuai desain supaya mudah dipahami.
Untuk yang pertama, kita akan membuat sel untuk bagian header.
Berikut ini style untuk bagian header yang saya buat.
#header {
padding:10px; /* jarak teks dari tepi kotak */
border:1px solid #000000; /* membuat garis tepi 1 pixel */
background-color:#CCCCCC; /* membuat warna latar */
}
Dengan style di atas, tampilan header sudah agak lebih bagus (lihat tampilan berikut)
Properti padding menyatakan jarak antara tepi sel dengan elemen yang ada di dalamnya.
Berikut contoh style lain dengan padding nya 40 pixel dan juga tipe garis bordernya putus-putus (dashed).
#header { padding:40px; border:3px dashed #000000; /* garis tepi putus-putus */ background-color:#CCCCCC; }
Maka hasilnya seperti berikut :
Kita kembalikan ke style yang header awal saja ya, karena contoh di atas hanya untuk menjelaskan penggunaan padding dan dashed. Style header yang kita gunakan adalah
#header {
padding:10px;
border:1px solid #000000;
background-color:#CCCCCC;
}
Sedangkan style untuk footernya dapat ditulis sebagai berikut:#footer {
padding:10px;
border:1px solid #000000;
background-color:#CCCCCC;
}
Hasilnya akan seperti :
Selanjutnya kita buat style untuk bagian isi
#isi {
padding:10px;
border:1px solid #000;
}
Maka hasilnya akan seperti berikutUntuk bagian navigasi, karena bagian tersebut ingin diletakkan di sebelah kanan, maka berikan properti float: right. Perhatikan style berikut
#navigasi {
float:right;
padding:10px;
border:1px solid #000;
background: yellow;
}
Efek penggunaan properti float: right dapat dilihat pada tampilan berikut ini.
Meskipun sudah diletakkan di sebelah kanan, ternyata bagian isi masih belum seperti yang diinginkan sesuai desain layout. Oleh karena itu kita atur lebar sel untuk bagian isi dengan properti width dan juga kita beri jarak sedikit antara sel isi dan footer dengan properti margin-bottom. Perhatikan style berikut:
#isi {
width: 830px; /* lebar elemen */
margin-bottom:10px;
padding:10px;
border:1px solid #000;
}
Efek nya akan terlihat seperti berikut
Pada gambar di atas tampak, bahwa bagian isi sudah memiliki sel sendiri selebar 830 pixel dan ada sedikit jarak (10 pixel) dari footer.
Ada baiknya kita tambahkan sedikit jarak antar bagian navigasi dengan header, begitu pula dengan bagian isi. Untuk keperluan ini, gunakan properti margin-top. Supaya seimbang dengan yang lain, kita beri jarak 10 pixel.
#navigasi {
float:right;
padding:10px;
margin-top: 10px;
border:1px solid #000;
background: yellow;
}
#isi {
width: 810px;
margin-top: 10px;
margin-bottom:10px;
padding:10px;
border:1px solid #000;
}
Hasil perubahan di atas akan tampak seperti berikut
Langkah selanjutnya kita bermain-main sedikit dengan layout image nya. Masih ada space kosong yang besar di sebelah kanan image. Bagaimana jika kita meletakkan paragrafnya di sebelah kanannya.
Untuk keperluan ini, sebaiknya kita buat class untuk imagenya. Kenapa? Hal ini dilakukan supaya memudahkan pengaturan image-image yang lain. Seandainya terdapat lebih satu image yang disisipkan ke halaman web tersebut, maka kita tidak perlu repot-repot mengatur semuanya, melainkan tinggal memanggil class nya saja.
Nama class untuk image pada contoh ini, misalnya gambar.
<img src="sunset.jpg" class="gambar" />
Selanjutnya kita buat style pada class tersebutgambar {
float: left;
margin-top: 0px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 0px;
}
Maka hasilnyaApabila kita ingin membuat teks paragraf bagian isi memiliki alignment justify, maka dapat kita buat stylenya.
#isi p {
text-align: justify;
line-height: 22px;
}
Properti line-height digunakan untuk mengatur jarak antar baris teks paragraf. Perhatikan efek penggunaan style tersebut dalam gambar berikutAgar gambar dan text sejajar kita ubah lagi style nya menjadi
#isi p {
margin-top: 0px;
text-align: justify;
line-height: 20px;
}
Maka hasilnya
Untuk gambar yang lebih banyak kita bisa manfaatkan class pada bagian paragraf dan image
Untuk selanjutnya kita akan lebih membahas tentang CSS secara mendalam.
Silahkan kalian hapal dahulu materi lain sebelumnya.
Baca juga
Lihat materi Lainnya➧