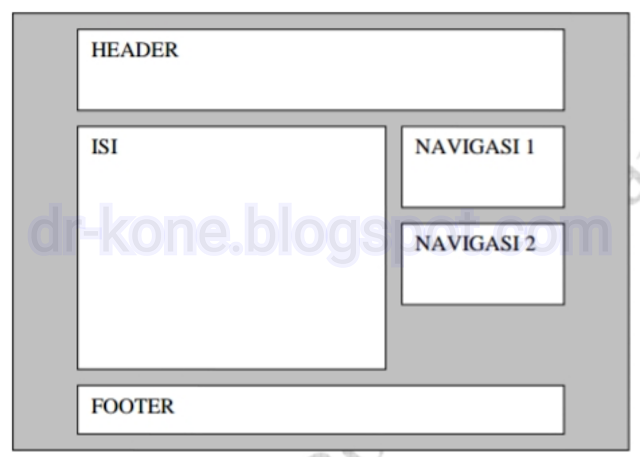
Dari gambar di atas kita akan mengubah background (yang berwarna abu-abu) dengan image.
Langkah pertama, seperti biasa kita harus membuat bagian-bagian elemen dahulu menggunakan division (div). Berikut ini adalah code dasar untuk setiap elemennya.
Contoh
Seperti yang kita lihat pada code di atas, bahwa semua sel (header, isi, footer dan navigasi) merupakan bagian dari bagian content. Mengapa dimasukkan ke dalam bagian content? Hal ini dikarenakan kita akan membuat style untuk bagian tersebut, misalnya meletakkan di tengah halaman dan juga mengatur lebar bagian content nya.
Kita akan membuat style untuk body nya terlebih dahulu. Karena kita akan menambahkan efek background image pada seluruh halaman, maka berikut ini adalah stylenya
Dan hasilnya adalah
Selanjutnya kita akan membuat style untuk bagian content dengan mengatur lebarnya adalah 750 pixel dan berada di tengah halaman.
Hasilnya adalah
Saat nya memodifikasi bagian header. Kita akan membuat blok untuk headernya dengan menambahkan style berikut.
Hasilnya
Apabila Anda merasa space antara text heading dengan tepi blok bawah dan atas terlalu lebar, dapat menggunakan line-height untuk mengaturnya. Semakin kecil nilai line-height maka akan semakin kecil spacenya.
Hasilnya
Selanjutnya kita akan membuat style untuk bagian footer beserta teks pada footernya.
Maka hasilnya seperti ini
Berikutnya, untuk bagian navigasi, bisa kita buat stylenya seperti di bawah ini.
Sedangkan untuk setiap class navigasi, kita buat style sebagai berikut:
Perhatikan efek perubahan dari penggunaan style di atas pada gambar berikut ini.
Sekarang saatnya membuat style untuk bagian isi.
Lihat hasil style pada bagian isi pada gambar berikut ini.
Berikutnya style untuk image
Gambar di atas adalah hasil menggambarkan posisi image setelah diberi efek style.
Sedangkan berikut ini adalah style untuk mengatur paragraf dalam bagian isi.
Hasil akhir
Selesai, silahkan kalian ulangi dari awal materi-materi CSS sebelum nya.
Kita akan lanjutkan kembali tentang CSS dan masih banyak yang lainnya.
Baca juga
Lihat materi Lainnya➧
Langkah pertama, seperti biasa kita harus membuat bagian-bagian elemen dahulu menggunakan division (div). Berikut ini adalah code dasar untuk setiap elemennya.
Contoh
<body>
<div id="content">
<div id="header">
<h1>welcome to my site</h1>
</div>
<div id="menu">
<div class="navigasi">
<h3>Menu Navigasi A</h3>
<ul>
<li><a href="link1.htm">Link 1</a></li>
<li><a href="link2.htm">Link 2</a></li>
<li><a href="link3.htm">Link 3</a></li>
<li><a href="link4.htm">Link 4</a></li>
</ul>
</div>
<div class="navigasi">
<h3>Menu Navigasi B</h3>
<ul>
<li><a href="link1.htm">Link 1</a></li>
<li><a href="link2.htm">Link 2</a></li>
<li><a href="link3.htm">Link 3</a></li>
<li><a href="link4.htm">Link 4</a></li>
</ul>
</div>
</div>
<div id="isi">
<img src="sunset.jpg" class="gambar" />
<p>Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini
adalah bagian isi. Ini adalah bagian isi. Ini adalah bagian
isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini
adalah bagian isi. Ini adalah bagian isi. Ini adalah bagian
isi. Ini adalah bagian isi.
</p>
<p>Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini
adalah bagian isi. Ini adalah bagian isi. Ini adalah bagian
isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini
adalah bagian isi. Ini adalah bagian isi. Ini adalah bagian
isi. Ini adalah bagian isi.
</p>
<p>Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini
adalah bagian isi. Ini adalah bagian isi. Ini adalah bagian
isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini adalah
bagian isi. Ini adalah bagian isi. Ini adalah bagian isi. Ini
adalah bagian isi. Ini adalah bagian isi. Ini adalah bagian
isi. Ini adalah bagian isi.
</p>
</div>
<div id="footer">
<p>Copyright © 2007 by dr-kone.blogspot.com</p>
</div>
</div>
</body>
Seperti yang kita lihat pada code di atas, bahwa semua sel (header, isi, footer dan navigasi) merupakan bagian dari bagian content. Mengapa dimasukkan ke dalam bagian content? Hal ini dikarenakan kita akan membuat style untuk bagian tersebut, misalnya meletakkan di tengah halaman dan juga mengatur lebar bagian content nya.
Kita akan membuat style untuk body nya terlebih dahulu. Karena kita akan menambahkan efek background image pada seluruh halaman, maka berikut ini adalah stylenya
body {
background: url(background.jpg);
}
Dan hasilnya adalah
Selanjutnya kita akan membuat style untuk bagian content dengan mengatur lebarnya adalah 750 pixel dan berada di tengah halaman.
#content {
width: 750px;
margin: auto; /* membuat posisi di tengah */
}
Hasilnya adalah
Saat nya memodifikasi bagian header. Kita akan membuat blok untuk headernya dengan menambahkan style berikut.
#header {
border:1px solid #000000;
background-color:#000000;
padding: 10px
}
h1 {
color: #FFFFFF;
font-size: 40px;
}
Hasilnya
Apabila Anda merasa space antara text heading dengan tepi blok bawah dan atas terlalu lebar, dapat menggunakan line-height untuk mengaturnya. Semakin kecil nilai line-height maka akan semakin kecil spacenya.
h1 { color: #FFFFFF; font-size: 40px; line-height: 5px; }
Hasilnya
Selanjutnya kita akan membuat style untuk bagian footer beserta teks pada footernya.
#footer {
padding:10px;
border:1px solid #000000;
background-color:#CCCCCC;
}
#footer p {
text-align: justify;
font-weight: bold;
}
Maka hasilnya seperti ini
Berikutnya, untuk bagian navigasi, bisa kita buat stylenya seperti di bawah ini.
#menu {
float:right;
}
Sedangkan untuk setiap class navigasi, kita buat style sebagai berikut:
.navigasi {
border:1px dashed #000;
margin-top: 10px;
padding: 10px;
background: yellow;
}
Perhatikan efek perubahan dari penggunaan style di atas pada gambar berikut ini.
Sekarang saatnya membuat style untuk bagian isi.
#isi {
width:550px;
margin-top: 10px;
margin-bottom:10px;
padding:10px;
border:1px solid #000;
background: white;
}
Lihat hasil style pada bagian isi pada gambar berikut ini.
Berikutnya style untuk image
.gambar {
float: left;
margin-top: 0px;
margin-right: 10px;
margin-bottom: 20px;
margin-left: 0px;
border: 1px solid #000000;
}
Gambar di atas adalah hasil menggambarkan posisi image setelah diberi efek style.
Sedangkan berikut ini adalah style untuk mengatur paragraf dalam bagian isi.
#isi p {
text-align: justify;
line-height: 18px;
margin-top: 0px;
}
Hasil akhir
Selesai, silahkan kalian ulangi dari awal materi-materi CSS sebelum nya.
Kita akan lanjutkan kembali tentang CSS dan masih banyak yang lainnya.
Baca juga
Lihat materi Lainnya➧