setelah kita mempelajari tentang list sekarang kita lanjutkan membuat form html.
Form merupakan tempat penginputan data sebelum diproses oleh sistem. salah satunya
adalah form login, form comment, form data user, dan lain sebagainya. untuk proses penginputan data dari form akan kita bahas di materi PHP, MYSQL, dan JavaScript. tag yang digunakan untuk membuat form ini adalah tag <form> yang didalamnya bisa berupa <input>, <textarea>, <opstion> dan <select>.
Tag <form>
Dalam tag <form> ini dibutuhkan beberapa atribut untuk memproses data yang akan dikirim. dan biasanya nilai yang di kirim berupa alamat dari sebuah halaman untuk memproses data inputan. dan atribut yang kedua berupa method. method ini menjelaskan bagaimana data yang akan dikirim oleh web browser. nilai dari method ini biasanya get atau post.
Tag <input>
Tag input merupakan tag yang akan digunakan dalam form pengisian. tag input ini memiliki banyak sekali bentuk yang bisa digunakan misalkan isian teks, password, checkbox, radio button, sampai dengan tombol submit berada dalam tag <input>.
Berikut beberapa bentuk dalam tag <input> yang di kategorikan berdasarkan atribut :
Tag <textarea>
Tag <textarea> adalah tag yang sama fungsinya dengan inputan text, hanya saja pada textarea ini dapat diisikan dengan lebih banyak teks didalamnya secara sekaligus. Contoh nya untuk pengisian alamat lengkap.
berikut contoh penulisan textarea :
<textarea></textarea>
Tag <select>
Tag <select> merupakan tag yang digunakan user untuk memilih data yang sudah disediakan. Dalam penggunakan <select> selalu diikuti oleh <option> yang digunakan untuk membuat pilihan.berikut contoh penulisan <select> pada HTML
<select> <option>Semarang</option> <option>Bandung</option> </select>Untuk lebih memberikan pemahaman lebih tentang cara membuat form pada HTML, silahkan perhatikan contoh berikut ini:
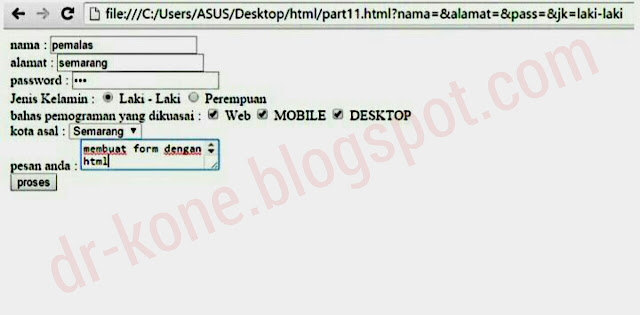
<!DOCTYPE html> <html> <head> <title>Belajar Membuat Form pada HTML</title> </head> <body> <form> nama : <input type="text" name="nama"> <br/> alamat : <input type="text" name="alamat"> </br/> password : <input type="password" name="pass"> <br/> Jenis Kelamin : <input type="radio" name="jk" value="laki-laki"/> Laki - Laki <input type="radio" name="jk" value="perempuan" /> Perempuan <br/> bahas pemograman yang dikuasai : <input type="checkbox" name="web"> Web <input type="checkbox" name="mobile"> MOBILE <input type="checkbox" name="desk"> DESKTOP <br/> kota asal : <select> <option>Semarang</option> <option>Bandung</option> </select> <br/> pesan anda : <textarea></textarea> <br/> <input type="submit" value="proses"> </form> </body> </html>jalankan browser untuk melihat hasilnya
Setelah ini kita lanjut ke cara menampilkan gambar dengan html.
Untuk melihat artikel/materi lainnya silahkan masuk di sini